movable type5(ムーバブルタイプ)でブログやホームページを作る際に、トップページやカテゴリーページに『次の10件』を表示する方法です。
カテゴリー内に記事がたくさん入っていてもムーバブルタイプでは標準だと10件以上前に遡れませんよね。これでは不便。いちいちサイトマップに行くのもめんどくさいし。
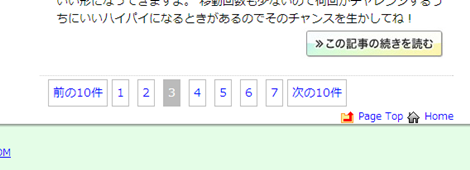
なのでカテゴリーページの下に『次の10件』とページ数を表示しよう!

ページの分割という言いかたをするみたいなんですが、僕は『次の10件、前の10件』という言い方をしてしまいます(笑)
MTのプラグインで『PageBute』という便利なのがあるのでダウンロード
ダウンロードはこちら 自分のMTにあったバージョンをダウンロードしてね。
落としてきたら解凍、出来あがったフォルダ(PageBute0.0.0)をMTのpluginフォルダにぶち込んでください。
後は簡単、トップページやカテゴリーページなどページを分割して『次の10件、前の10件』としたい場所に
<MTPageContents count=”10″> 区切りたい部分(Entriesなど)を囲むタグです。
<mt:Entries lastn=”999″>・・・・・
<$MTPageSeparator$> 分割する位置を指定
</mt:Entries>
</MTPageContents>
上記の赤文字のタグを入れるだけ。count=”10″この数字を変えると表示する記事数が変わります。
次は『次の10件、前の10件』という表示を出したい場所に以下のタグを張り付ける
<div class=”e_page”>
<MTIfPageBefore>
<span><$MTPageBefore delim=”前の10件”$></span>
</MTIfPageBefore>
<$MTPageLists$>
<MTIfPageNext>
<span><$MTPageNext delim=”次の10件”$></span>
</MTIfPageNext>
</div>
スタイルシートはこのように設定
/*ページ分割*/
.e_page{
margin: 10px;
text-align: left;}
.e_page .link_before,
.e_page .link_page,
.e_page .current_page,
.e_page .link_next{
padding: 5px;
border: 1px solid #BBB;}
.e_page .current_page{
color: #FFF;
background: #BBB;}
.e_page a:link, .e_page a:visited, .e_page a:active {
color: #0000ff;
text-decoration: none;}
.e_page a:hover{
color:#0000ff;
background: #BBB;}
これで終了!



コメント