新しいGooglemapを自分のブログやサイトに埋め込む方法で僕がつまづいたのは「リンクの共有」と「地図を埋め込む」が分かりにくかった事が原因です。
地図をサイト貼り付ける時に便利なgooleマップですが、新しくなって初めて張り付けたのですが、1カ所手間取って上手くいかなかったんです。
同じ人がいるかもしれないのでちょっと不便なところをご紹介。
まずはgoogleマップで張りつけたい住所を検索します。
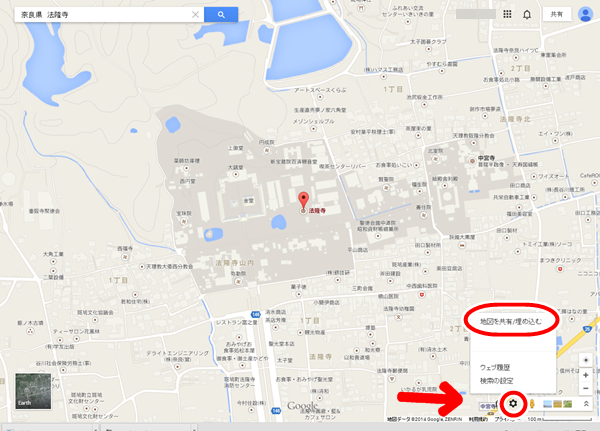
ここでは僕の家から近い「法隆寺」と検索してみます。
検索後、画面の右下に出てくる歯車マークをクリックすると「地図を共有/埋め込む」というプルアップメニューが出てくるのでクリック

すると真ん中にポップアップメニューが出てくるのですが、最初はリンクを共有するためのコードが表示された画面がデフォルトで立ちあがってくるので、地図を埋め込むというタブとクリックで選択してください。

僕はここで何も確認せずにリンクを共有するためのコードをコピーして貼り付けたために地図が表示しなかったんで。
完全に早とちりですが。
で、地図を埋め込むをクリックするとiframeのコードが出てきますのでこちらをコピーして貼り付ければ完了。

簡単な事で、しっかり確認さえすれば起きなかったミスなんですが、「地図を共有/埋め込む」というタブを一緒にしないで2つに分けてもらえればもっと分かりやすくていいかなと感じた瞬間でした。

まぁgoogleさんの無料サービスなんで文句は言えませんけどねw



コメント