このブログ一応スマートフォンにも対応するようにスマホ対応のテンプレートを使っています。
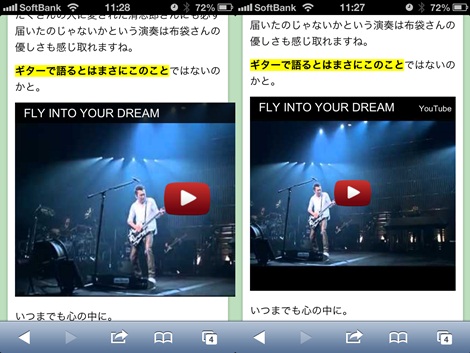
記事や写真はパソコン表示と同時にiPhoneやandriodにもきっちり対応していたんですが、youtubeの動画を埋め込んだ時だけはスマホのみ横にはみ出ていたんです。

これがものすごく気になっていたんです(僕だけが気にしているだけかなw)、記事を読もうと上下にスワイプすると、youtubeの動画がはみ出ているんでブラウザが横にふらつくんです。
パソコンのブログ表示幅が500pxなんで、いつも470px幅のyoutubeの動画の埋め込みコードを使っていたんですが、iPhoneの画面幅は320px。
iPhoneの幅にあわせて埋め込みコードを280pxぐらいにすると、どうしてもPCでの表示が小さくて見にくい。
ふと気がついたんですが、スマートフォン対応のテンプレートのスタイルシートだけ変更して、youtubeの動画の埋め込みコード幅を小さくしてやればいいんじゃないかと。
youtubeの動画の埋め込みコードは『<iframe>~~</iframe>』でくくられているんで、iframeを指定して幅を280pxにしたらばっちりきれいにハマりました。
こんな初歩的な事、今日まで気がつかなかったなんてやっぱり初心者確定ですw
Movable TypeかWordPressかで悩んでいるなら!



コメント